Control every aspect of your app.
Your flexible, fast, and open mobile app platform—built for long-term success.

Full customization means
your app is as unique as your brand.

Get to market faster with tools that streamline every step of the build.

Your app expands as your business does—no downtime, no disruption.

Stay ahead of trends with features that evolve alongside your business.
Customizable for Marketers. Code-Friendly for Developers.
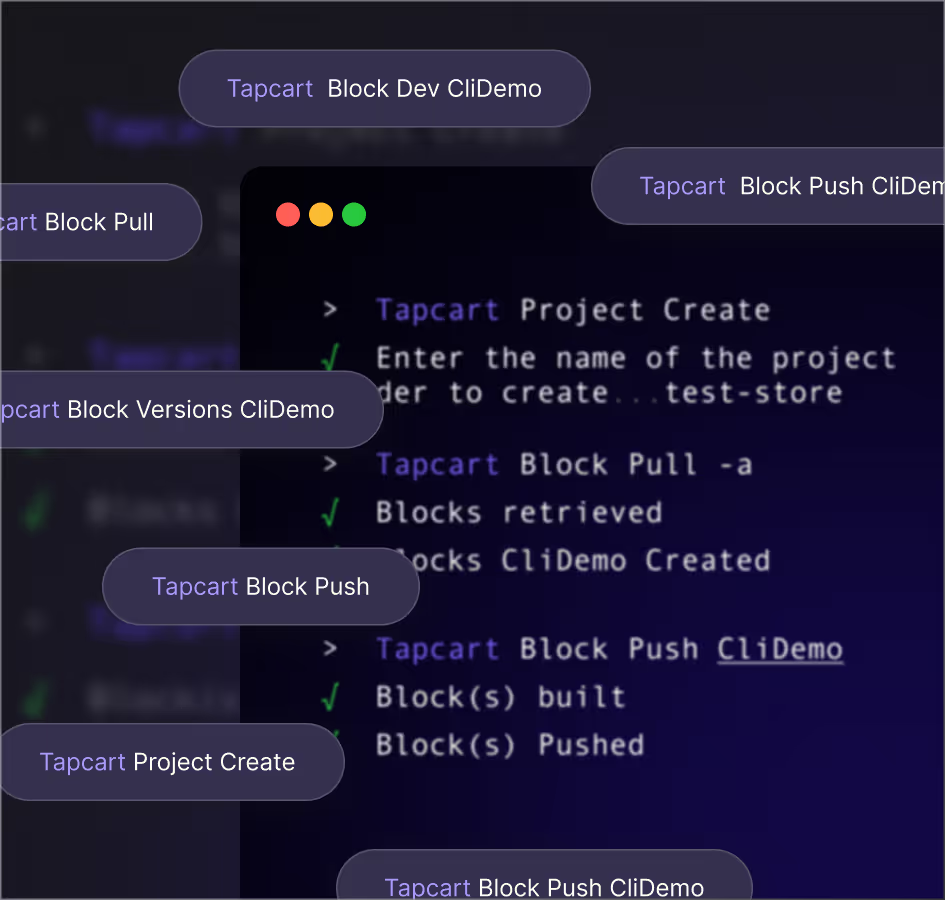
Your team can build beautiful, flexible app experiences without writing code. And when you need more customization, developers can work in their local environment using Tapcart CLI, create Global Components, and expose styling controls through Configurable Blocks.
Global Components: Code once, reuse everywhere
Tapcart CLI: Build with your preferred tools and workflows
Live Preview & Hot Reloading: QA in real-time before pushing live
Fully Configurable Blocks: Expose configuration options (like fonts, colors, sizes, and text) using JSON


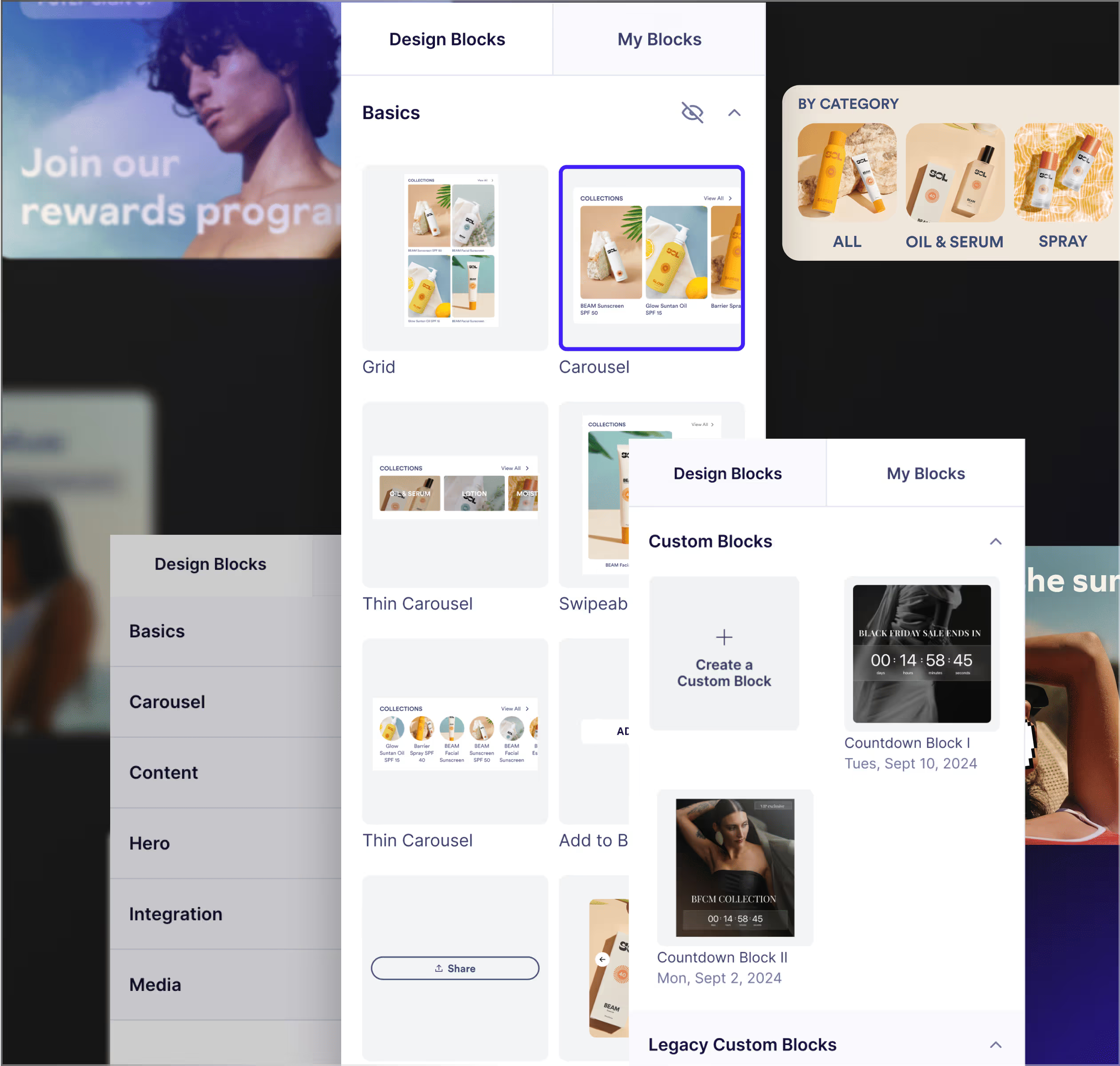
Pre-built templates you can clone and customize
Use ready-made block templates to launch your mobile storefront in record time. Edit, customize, and save your own versions to streamline future updates—all fully integrated with your Shopify store.

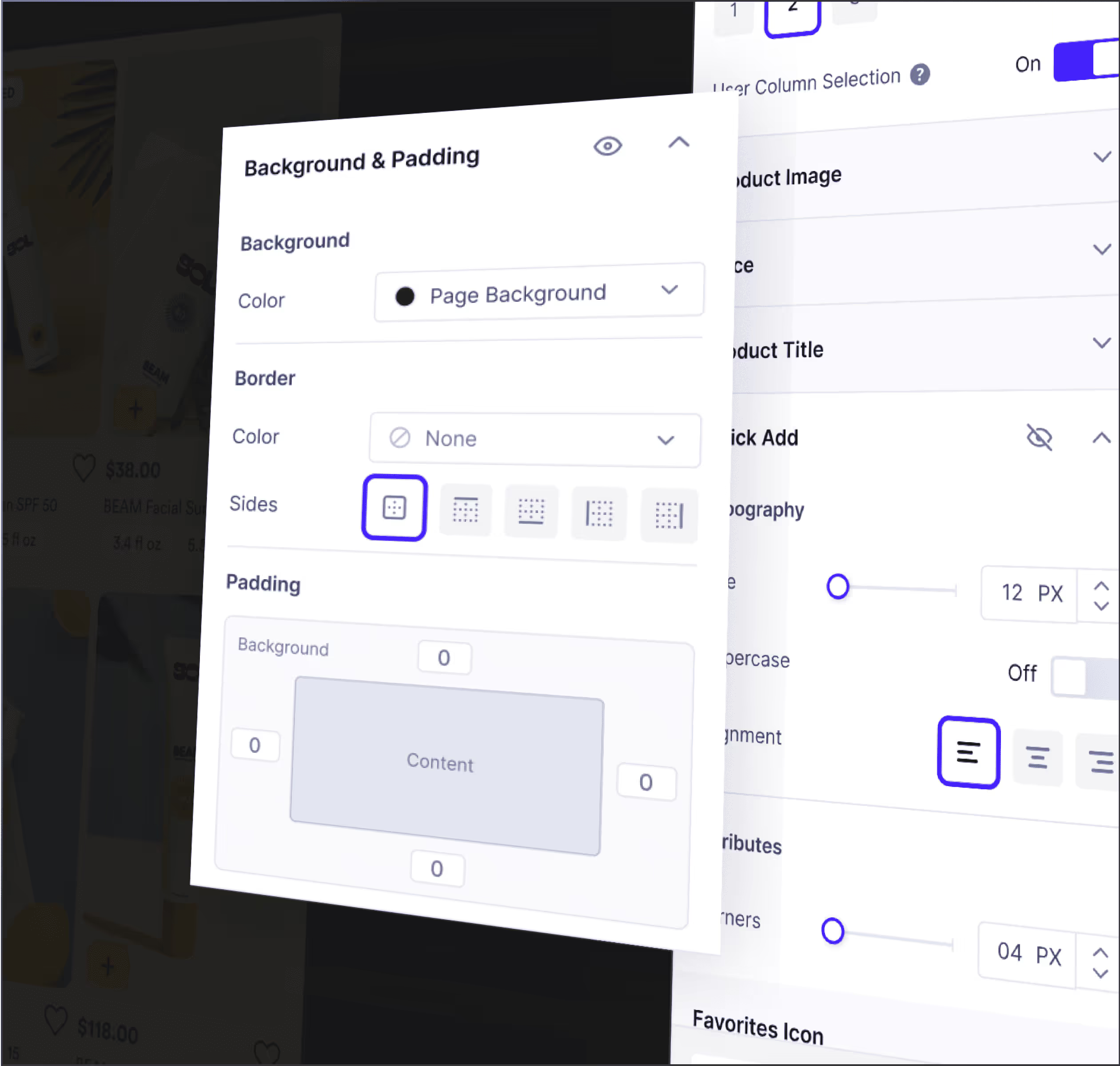
Customize every detail to match your brand
Enjoy granular control over your app design, with easy configuration tools for instant changes. Go deeper with source code access when needed, and create a rich mobile experience that feels uniquely yours.


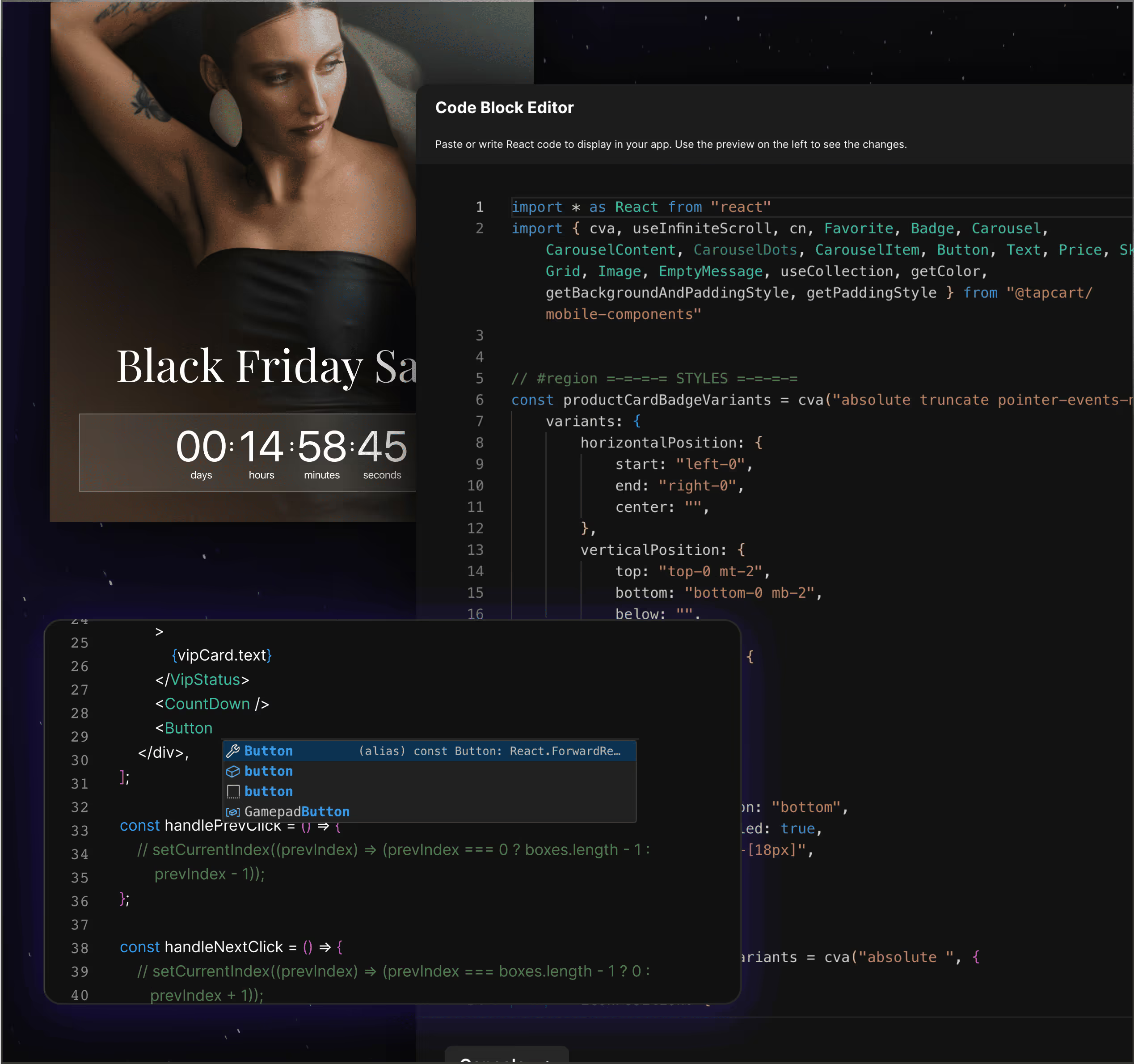
Build custom features without constraints.
App Studio’s React-based frameworks, complete source code access, global components, and custom APIs give you and your technical team the flexibility to build unique features—fast.


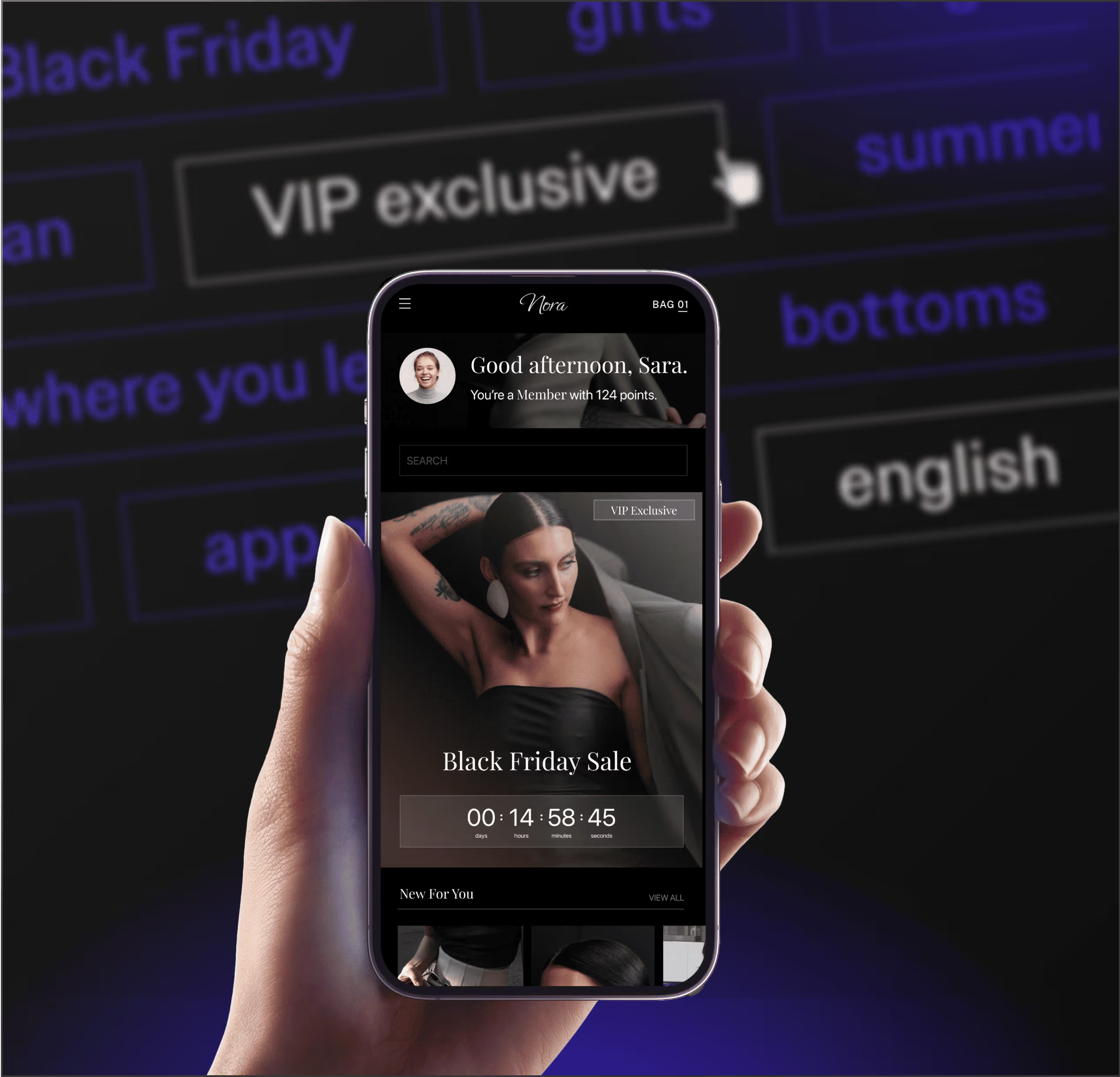
Personalized journeys, deeper customer connections
Deliver curated shopping experiences with conditional tagging and segmentation. Tailor every interaction based on behavior, preferences, and cohort data—meeting customer expectations and driving deeper loyalty with every touchpoint.


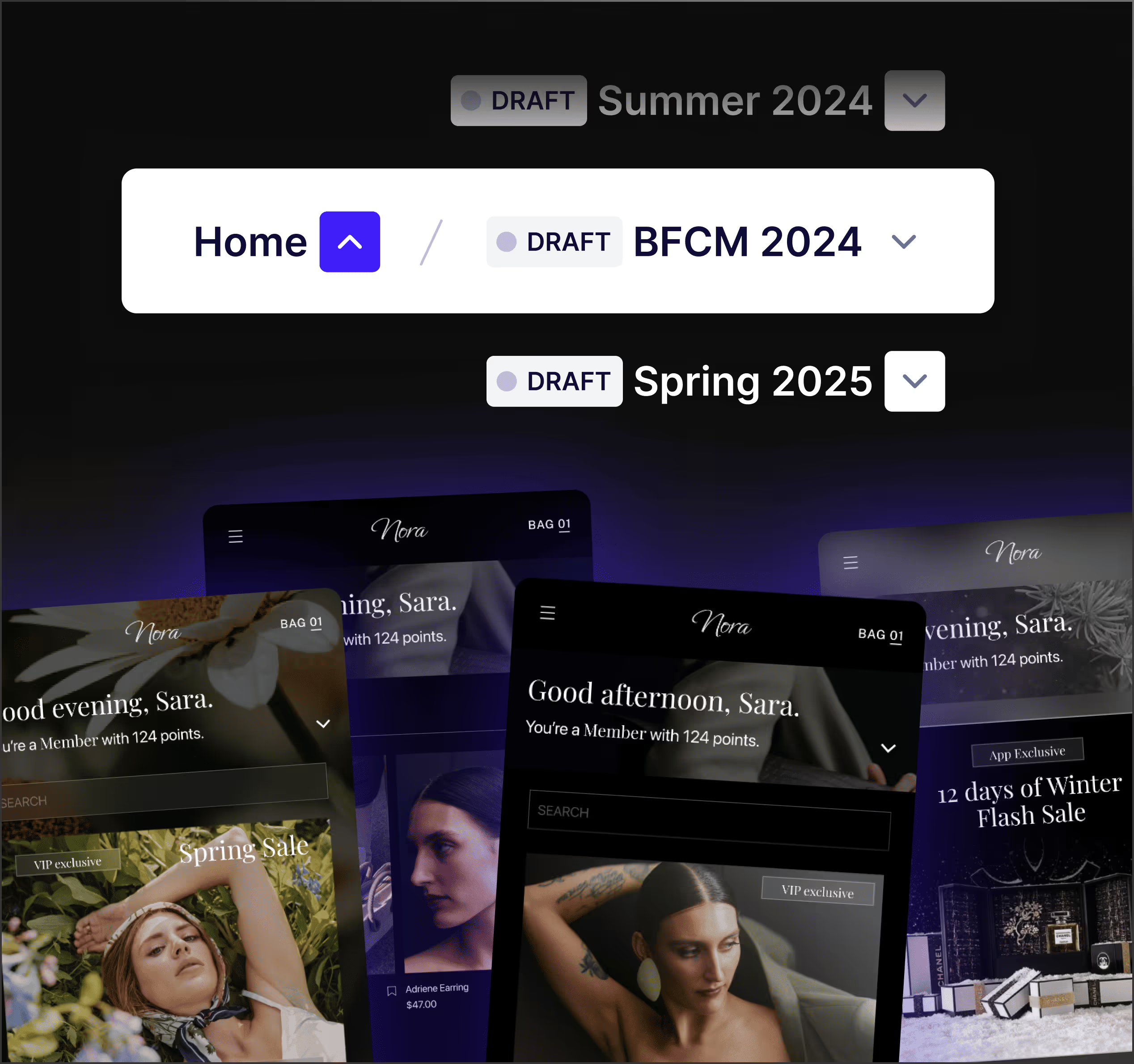
Stay ahead with advanced versioning tools
Tapcart’s versioning tools let you draft, schedule, and test updates in advance, ensuring your app aligns perfectly with campaigns. Save and clone past versions to build on success and iterate with ease.
Create meaningful moments, built for engagement.
Bring your brand to life with interactive grids, dynamic banners, and curated collections—all crafted to stop the scroll and drive loyalty.
98.4%
27%


Ecommerce Manager

























